Need An Image map Generator?
I found the Dreamweaver Image map alternative. For many years I found the image map generator software in Dreamweaver to be one of the most useful tools in my web designing toolbox. Now I’m hunting down a responsive image map generator online.
But as years have rolled by and my Dreamweaver or Adobe subscriptions have run out, the one thing I really miss is a good replacement for my trusty Dreamweaver image map generator software. Since HTML 3.2 image maps have been really useful for an alternative navigation.
Image map generator video review
In this video I recently reviewed 3 different solutions. Each of these image map generator software reviews are scored and reviewed. The video will show you exactly how to use the map generator tool above and two other useful online alternatives.
Look no further, I found a responsive image map generator online.
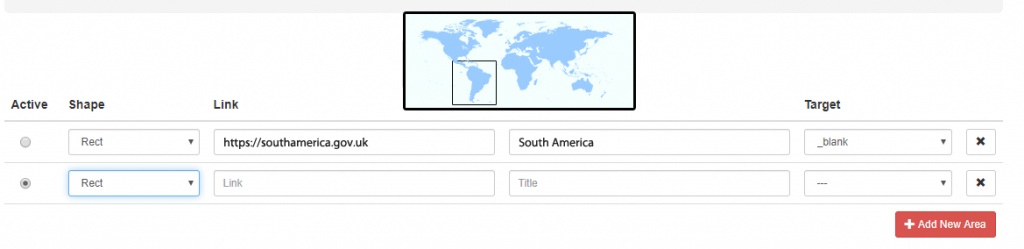
It works in a similar way to the great Dreamweaver tool. You upload an image and then draw the standard shapes on the image with the ability to link and add a title tag etc. All the standard shapes are there too, namely Circle, Rectangle and Polygon shapes.
Frequently Asked Questions
Image map generators are used to create images that can link through to other areas of a web site or to an external link. By having a “hotspot” area, the mouse can relay a title, URL and alt tag information with hover and clicking.
Yes, there are several really good Dreamweaver image map alternatives out there. We found a list of these and have reviewed each one. We considered the one at image-map.net by far the best and easiest to use.
When it comes to an image map generator, responsive and free are the mandatory requirements. To find a responsive image map generator online proves to be a challenge. Its best to check before using the chosen software though as some don’t work when i tested them.
1.visit https://www.image-map.net/

2.Add or upload your image

3. Draw your shapes on the image

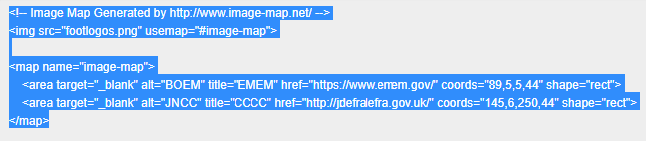
4. Add links and grab the image map generator code

5. That’s it – you now have the HTML code for your image map. You can now insert it into your web page or WordPress page.

What is an Image map and why does it need to be responsive?
It’s a simple way to break up one image into link areas, a bit like a jigsaw puzzle with each piece taking you to a different URL. Most visitors today require the image map tool to be responsive. Responsive implies it works on different screen widths. This is especially important with most websites being mobile friendly now. So the graphic image enables a user to use his mouse to click on the image and the HTML provides a URL destination by defining each of the hot areas in terms of their x and y coordinates in relation to the top left hand corner of the image. For more on HTML code tips visit our code section
Take a look at my article called image-map generator review and let me know if you have found a better image map solution.


